
Hey everyone! We’ve been collecting some WooCommerce How To questions that are really easy to solve with a line or two of code or that we’ve written about already. If you haven’t checked out the news site that we sponsor yet – Sell with WP – you should check out the How To section. There are some handy WooCommerce How To’s there as well. You can also check out our free WooCommerce plugins, which sometimes solve these questions.
First thing to note: You should have a child theme created. So first question:
- Q: How do I make a child theme for my WooCommerce theme?
A: We’ve got quick directions and a template for this in our article on customizing the Product Documents accordions.
When you create your child theme, we recommend creating a functions.php within that child theme as well. All you need to do is create a new file in your child theme directory called functions.php, and it should contain just this: <?php. Put nothing above that – no whitespace, nothing. You’ll be able to then paste in any of these snippets into your child theme functions.php so that they’re not erased when you update your theme. Here’s an example to paste in with a comment:
<?php /** * MyTheme Child theme functions and definitions * Adds any helper functions or snippets to change functionality. * */
If you want to be ambitious, you can create your own custom WooCommerce plugin for these instead of you’d prefer not to use a child theme functions.php. If we don’t specify where the code goes, it goes in this new child functions.php.
So without further ado, here’s our own list of the WooCommerce How To’s we get asked frequently.
SkyVerge WooCommerce How To’s
- Q: How do I hide WooCommerce SKUs on the product page?
A: This takes a tiny snippet in your custom CSS option or a child theme stylesheet:.sku_wrapper { display:none; } - Q: How to I get rid of the “(Free)” label on shipping methods with costs of $0?
A: If you’ve set a shipping method aside from the built-in free shipping as free or $0, this label is added. You can remove it with this snippet in the bottom of your theme’sfunctions.php://Remove (Free) label on cart page for "Shipping and Handling" if cost is $0 function sv_change_cart_shipping_free_label( $label ) { $label = str_replace( "(Free)", " ", $label ); return $label; } add_filter( 'woocommerce_cart_shipping_method_full_label' , 'sv_change_cart_shipping_free_label' );You can change the (Free) text using this snippet as well. Replace the second set of empty quotes with whatever you’d like to use instead.
- Q: How do I change the size of my related product images?
A: Remi Corson has a handy tutorial for this. - Q: How can I change the wording of my coupon code fields?
A: Max wrote a tutorial at Sell with WP on Hiding or Renaming WooCommerce Coupon Code Fields. - Q: How do I get items to sort alphabetically in an order? For example, I want the items in my WooCommerce order to display alphabetically at checkout.
A: Justin wrote a tutorial for this on our blog. - Q: How can I disable the WooCommerce SKU field? I don’t have SKUs for my products.
A: Use this snippet in the bottom of your theme’sfunctions.php:add_filter( 'wc_product_sku_enabled', '__return_false' );
- Q: Can I add my own WooCommerce emails?
A: Yep, Max wrote a tutorial on how to add custom WooCommerce emails. Check out the comments for some really helpful hints. - Q: How do I change the number of WooCommerce products per page?
A: Check out our free WooCommerce Customizer, which has a setting for this. - Q: How do I change the currency symbol from "$" to “USD”?
A: You’ll need to add this snippet of code to the bottom of your theme’sfunctions.php://Change the US currency symbol add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2); function change_existing_currency_symbol( $currency_symbol, $currency ) { switch( $currency ) { case 'USD': $currency_symbol = 'USD'; break; } return $currency_symbol; }If you want to change something other than USD, use the appropriate currency code for
case 'XXX', then what you want it to change to after$currency_symbol. - Q: How can I add my own measurement unit to WooCommerce?
A: Justin wrote a tutorial on adding dimension units, which can be adapted to other units. Be sure to check the comments for updates. - Q: How do I automatically change the order status for the cheque or BACS gateway?
A: Some people like to use these manual gateways for other payment methods, such as “Invoice me” or something similar instead. If you want these orders to just be marked as complete, you can use this snippet in the bottom of yourfunctions.php(copy what’s after the<?php):You can use a different order status, such as “processing” or “pending”, if you prefer to suit your workflow (or a custom order status, as described below).
- Q: How do I create my own WooCommerce order status?
A: Justin wrote a tutorial on creating custom order statuses at Sell with WP. - Q: How do I change the “Add to Cart” text on my WooCommerce buttons?
A: Use this tutorial from WooCommerce. You probably want the first snippet, which will change this on your single product page, as well as the last snippet, which will let you change the text in the shop pages. - Q: How can I hide the flat rate shipping if free shipping is available?
A: Use this snippet in yourfunctions.phpto remove the flat rate shipping if free shipping is available:You could adapt this to work with other shipping methods if needed.
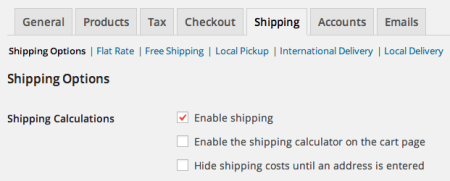
- Q: How do I hide the WooCommerce shipping calculator on the cart page?
A: There’s actually a setting for this: disable it under WooCommerce > Shipping

- Q: How do I require a minimum order value for WooCommerce?
A: There’s a really handy plugin called Min/Max Quantities that does this. You can set min/max quantities or cart values, and you can even require products to be purchased in groups (great for stuff that’s sold in packages of >1). - Q: How do I change the number of related products that are displayed?
A: WooCommerce has another handy document with a snippet to do this. - Q: Can I let customers select quantities from the WooCommerce shop page?
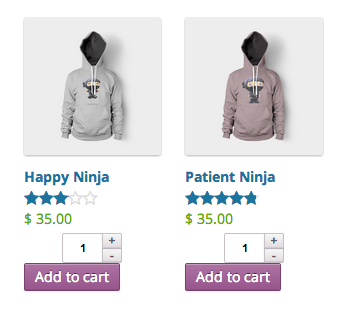
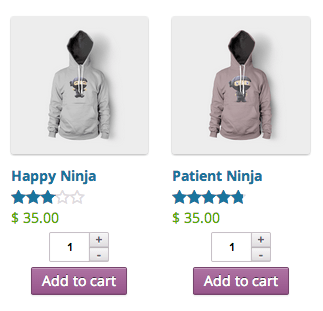
A: Yep there’s a snippet from WooCommerce for this, but it only works on for simple products on the shop page. In your child theme, you’ll need to do a few things. First, create a folder named “woocommerce”, and inside of that folder, create another folder titled “loop”. Inside of the loop folder, create a file calledadd-to-cart.phpthat pastes in the code used in that snippet.You also may want to adjust the way it’s displayed in your theme, as there’s no spacing between the quantity selector and the “Add to Cart” button:
To get the “after” look, you’ll add this bit of CSS or similar to your custom CSS option or your child theme’s CSS stylesheet:
.woocommerce button.button.alt, .woocommerce input.button.alt, .woocommerce #respond input#submit.alt, .woocommerce #content input.button.alt, .woocommerce-page a.button.alt, .woocommerce-page button.button.alt, .woocommerce-page input.button.alt, .woocommerce-page #respond input#submit.alt, .woocommerce-page #content input.button.alt { display:block; margin-left:auto; margin-right:auto; } .woocommerce .quantity, .woocommerce #content .quantity, .woocommerce-page .quantity, .woocommerce-page #content .quantity { margin-bottom:5px; } - Q: How do I hide the images on the product page?
A: Justin wrote another tutorial for this one: Hiding WooCommerce Product Images.
Have hints or really useful snippets of your own? Share them in the comments!


Nice list folks!
I particularly like number 19 – I’ll be giving that one as shot soon.
Re: no 2 – hiding SKU’s surely there must be a simple hook to completely remove the SKU rather than just hiding it with CSS?
Hey Colm! Glad you’ve these useful :). As for SKUs, you can disable them completely throughout the shop / admin using #7. If you only want to unhook them from the product page, you could do a conditional check for product pages on the frontend:
function skyverge_unhook_product_page_skus( $enabled ) { if ( ! is_admin() && is_product() ) { return false; } return $enabled; } add_filter( 'wc_product_sku_enabled', 'skyverge_unhook_product_page_skus' );Ah yes Beka,
silly me – you had it in there the whole time as number 7 🙂
By the way – love the work you guys did on the iOS app – we gave you a shout out on our new blog earlier this week.
http://www.commercegurus.com/2014/07/15/new-woocommerce-ios-app-launched/
Hey Colm! Thanks so much for the shout out :). You’re right that we definitely learned a lot in building this – I’ve added a note to write a post on what we’ve learned to our blog idea board to share.
[…] of SkyVerge, there was a handy list of WooCommerce How To’s posted there this week by yours […]
Here’s a question that followups #7 – How can I disable the WooCommerce SKU field?
What if I want to change the SKU field label in both the WooCommerce admin? Is there a snippet of code I can use in my functions.php file for that?
Hey Kristy, the tip in #7 does disable the SKU field and will get rid of it throughout the shop.
To change the “SKU” string, I’d recommend using the Say What plugin, which will let you translate SKU to whatever you want (the text-domain is
woocommerceas seen here).Hi there!
I have two questions!
1. How do I align the add to cart buttons in my shop page to be in the same height with all product images (now if you have more text in the titles, they are not aligned)
2. How do I change the search results to display woocommerce products (with images) instead of posts when you searching for a product on the top of my page. It seems that the search results comes from the blog and not for woo.
I appreciate the help!
Hey Nick, RE (1) this will depend on your theme, but this should help: Align WooCommerce Add to Cart Buttons. As for (2), I’d double-check that you’re using the product search and not the site search at the top of the page (as the product search will return a product archive). Cheers!
Hi Beka Rice,
Thanks for the nice tips, just a little problem. How can I be able to refresh the cart without having to add a product to the cart? I am working on a multi-currency woocommerce site and i need the cart to refresh once the user selects a different currency
Thanks in advance
Hi,
I have a question,
How can I disable the ‘Proceed to checkout’ button on Cart page and Enable the button when a customer calculates the shipping cost?
Basically i want to let the customers to calculate their shipping cost (either UK or international) before they go to the billing page.
Please If anyone can help me with this would be grateful.
Thank you
I am having same issue, I don’t want customer proceed to checkout page if there is no shipping options available, but woocommerce is allowing the customer even pay without shipping options 🙁
I have the same, did you figure it out?
Hi. I’m pretty new to WordPress and WooCommerce. A client wants to be able to have an ecommerce-type site where the products and variations of products are shown but no pricing. In addition, he wants the ability to have customers add items to their cart where instead of them checking out in, he’d like their list to be sent to someone at the company via email and then from there someone would get back to the customer with a quote. The company is a furniture distributor to high end hotels. I’m wondering can this be done with WooCommerce? Thanks!
Hey Jill, this post and its comments may be helpful.
How can I NOT allow a product in the cart unless there is a certain product already in the cart? Any guidance will be greatly appreciated!
Hi Beka Rice
Thanks for the How To’s snippet share.
How can I change to “SKU” wording to show as “Product No” in Product page?
I’m using the woocommerce in Avada theme.
Thanks
I find the solution already, thanks.
Thanks.
Glad that i discovered this How To’s.
I have a question regarding SKU
In single product page, I want to remove the SKU label and the period (.) at the end of SKU#. I also want to change the style of the SKU #. Is there a hook that can do this?
Thanks
You could remove it using the Say What plugin, and the
skuclass can help you style it with CSS (here’s how it’s added).Hey,
I’m new to wordpress and have a client whose website is already set up. He just wants me to make a few tweaks to it and one of them is to move the SKU and category info from below the add to cart button, to below the product title.
I’ve been through the wordpress.org support forum and there was one suggested solution that involved adding some code to title.php in the single-product folder but that doesn’t seem to work.
Any help will be much appreciated!
I am trying to make the product boxes content on my shop page uniform. I have all the images set and understand the titles may not align if different sizes. However, I have some separator lines ( mostly to add character), add to cart and detail buttons not aligning. I have tried code for add to cart button which worked but the separator lines and detail buttons do not align.
Do you have some suggestions on how to create what I need? Thank you, Jillian
how can i update product quantity without going into esach product page
Hey Thomas, WooCommerce has both quick and bulk actions to update stock from the “products” list.
Is there a way to remove the quantity selectors from products in the cart (and not on the product page)?
In other words, I would like for a person to pick as many of an item as they like but not be able to change the quantity once they reach the cart,