
WooCommerce has a system in place that will allow you to override core templates within your child theme. This means that you can copy a template file, edit it, and the edited version in your theme will be loaded instead of the core version of the template.
We do encourage you not to do this, as most changes can be made via hooks (filters and actions) instead, and this method is far more upgrade-safe than changing a template. However, sometimes a hook you need doesn’t exist, and overriding a template would be the only option to use (though suggesting this hook would be a great idea 🙂 ).
This is sometimes the case with third party plugins as well: you may want to change something, but there’s no hook available for you to change what you’d like. If this is the case, you’ll need to look for one key thing to see if you can override the template file: wc_get_template
(As a side note, some of our plugins, such as Product Reviews Pro, will use the woocommerce_locate_template filter instead, and will still allow you to override templates, so it’s always worth trying.)
If the plugin uses this function to load its templates, you’ll be able to override its templates within your theme, as WooCommerce will do a check for you to see if an override exists since this is a WC core function.
For example, here’s how we pull in the template for our Product Documents extension (which displays the documents on the single product page):
wc_get_template(
'single-product/product-documents.php',
array(
'title' => $title,
'product' => $product,
'documents_collection' => $documents_collection,
),
'',
wc_product_documents()->get_plugin_path() . '/templates/'
);
Since we use wc_get_template to include this template file, you can override it in the woocommerce folder of your child theme. If your child theme doesn’t contain a WooCommerce folder, you can add it for templates.
As this uses the path ‘single-product/product-documents.php’, we need to put a “single-product” folder inside of the WooCommerce folder, then we can copy the template file into this. The path to this template file should now look like:
childtheme/woocommerce/single-product/product-documents.php
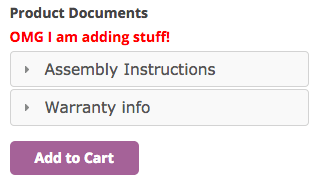
Once I’ve copied this file in, I can make the changes needed to my template. For example, I can add text above the Documents accordion by inserting this line of text:
<h3><?php echo '<span style="color:red;">OMG I am adding stuff!</span>'; ?></h3>
As WooCommerce looks for templates in your theme first, this version of the template will be served up by your site instead:
This can be done for any third party plugin that loads its own templates using wc_get_template. You can search the plugin for this function to see if you can override template files yourself.
Disclaimers
Again, we recommend using more appropriate methods to make changes first. You should always try to use a filter or action to change / add information to your site, and then use a template override as a last resort if this method isn’t possible.
If you do override templates in WooCommerce extensions, be certain that you don’t remove any existing actions or filters, as they could be used by the plugin itself or compatible plugins.
You’re also now responsible for making sure you keep this template up to date. Many plugin authors will note in a changelog if template changes have been made, but this isn’t a guarantee. You should review templates with updates to ensure that they haven’t changed and that your overridden template is up to date to avoid issues.

Hi Beka,
Thank you for sharing. It was really useful.
Is there any way to add “Description” fields for flat rate shipping methods as in payment methods? I added some code under the 53. line in cart-shipping.php file but I think I couldn’t do much.
Regards
Hi Beka,
Super article. I am experimenting with a courier based website which will involve some overriding of template files as you discuss. The main issue is that at checkout as well as seeing the generic billing address and shipping address forms I would like a 3rd one for a ‘collection address’ as this may not be the billing address. Is this possible using existing hooks / filters? I have tried to duplicate the billing hooks but have not succeeded.
Regards
Hey Bernard, there’s definitely a lot of moving pieces to adding fields (especially to checkout / orders), so I’d recommend using something like the Checkout Field Editor instead to do this for you.
Looks like it should now be “wc_get_template” not “woocommerce_locate_template”.
Should I expect this to work still.
I just get a blank screen when I add this code to my child themes functions.php
Hi Glyn, please give this post another read-through — this post shows you how to override templates from a plugin with your own template, it doesn’t contain any theme snippets 🙂