
Chances are that you’ve heard of Pagely, as they were the first company to offer managed WordPress hosting. They’re one of two hosts we recommend, and we migrated all of our own sites to Pagely early this year.
One feature that many eCommerce sites need as part of their managed hosting services are staging sites, as these help you test updates and debug issues so you don’t have to deactivate plugins or try out new updates on your live site while you’re accepting orders.
While Pagely is an excellent option for WooCommerce hosting, staging sites are only available on VPS plans and above, so this typically applies to larger sites or organizations with multiple sites hosted at Pagely. Staging sites not exactly “push button clones”, but once you’ve done set them up once, they’re fairly straight-forward to use.
The problem
Creating a staging site with Pagely isn’t terribly easy for non-developers. As they cater towards developers and enterprise hosting, this usually isn’t an issue, as the person managing the site(s) knows how to set up the staging site according to their instructions and can use the command line to clone the production site to staging.
However, we’ve migrated a couple of clients to Pagely who have “non-developers” managing the site on a day-to-day basis. They know some basics about how WordPress works and use staging sites for testing updates, but get a bit confused when the first step in setting the site up says, “SSH into your home directory”.
As a result, we compiled these directions so they can manage staging sites themselves, and we figured we could share them publicly for others using Pagely VPS and enterprise plans.
We’ll need to first create a staging site installation, then clone over our production site to it in order to complete the staging site setup.
Create the staging site app
Creating the test site installation on our server is the easier part of this process.
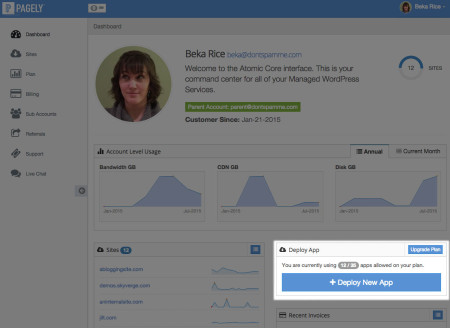
- Log into your Pagely account via the Atomic core dashboard
- Click “Deploy New App” to launch a staging site:

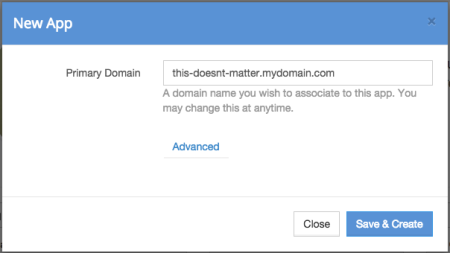
- Add a name for your new staging site — it doesn’t matter what domain is used, as we’ll be using a temporary Pagely URL anyway. Something like staging.mysite.com is fine.
- Now that your new site is being created, you’ll have to wait a few minutes for the new site to be installed. Once it’s installed, you’ll have a temporary Pagely domain for it (something like
http://s12345.p123.sites.pressdns.com).
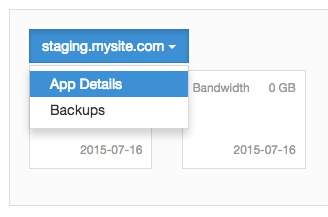
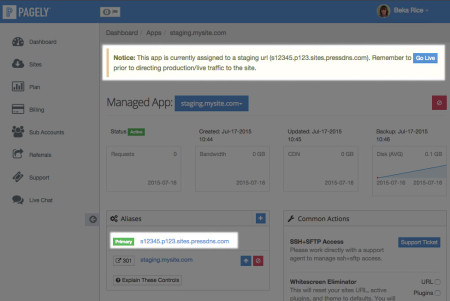
You can access the information for you app by going to “Sites” to get your site list, and clicking “App Details”.
You’ll then see your temporary Pagely URL on this page:
Make a note of your temporary domain as well as the name you gave your site; we’ll need both of these later.
Once your installation is complete, you have a brand new WordPress site, which is awesome. However, this isn’t what we’re going for in this case. We want this to be a clone of our production site, so now we’ll clone our production site over to replace this test site. This is the part that can be confusing for the non-developers.
Clone the production site to staging
We’re going to have to make an assumption here that you’ve already set up SSH access on your server as well as SFTP access (preferably using an FTP client). If you don’t know what this means, or you haven’t done so, you’ll need your developer to set this up. (We give clients their username and server IP to remember for this situation as part of these instructions.)
If you’re using a Mac, you can open Terminal to use the command line here. If you’re on a Windows machine, I’d recommend using Putty as your SSH client. Either program will let you SSH into your server and clone your production site to staging.
In each example command, note that you don’t have to enter the leading $.
- Open Terminal (Mac) or Putty (Windows).
- Enter
$ ssh <your-username>@yourserver_ip. It would probably be like this for me:$ ssh [email protected]
This lets you SSH into your home directory on the server so you have access to your site’s files.
- Pagely has a pre-set command that will let us clone our site. We’ll use the
pagely synccommand to do this.Enter this to do a dry run:
$ pagely sync [--dry-run] ~/sites/production-site-domain.com ~/sites/staging-site-domain.com
Replace
production-site-domainwith your live site’s domain. Replacestaging-site-domainwith the domain name you entered for the staging site app (not the Pagely temporary URL). - If you have a lot of files to transfer (media, etc), your dry run may time out, which is okay. If you want to give it a go without files, you can use the
[--skip-file]in here after the dry run flag to skip over files. - If your dry run looks good, run the live sync by next entering this:
$ pagely sync ~/sites/production-site-domain ~/sites/staging-site-domain
Again, replace the domain names as needed.
Update: We recommend a pro tip we got from the Pagely team here. You may want to use the
--renamecommand, which will let you search / replace the old domain with your staging domain. This is especially helpful to stop redirect issues. Add the rename flag like this:$ pagely sync ~/sites/production-site-domain ~/sites/staging-site-domain --rename
- This will clone your production site to your new app / staging site. Check to see if your new staging site is ready by visiting the temporary Pagely URL in your browser. If you can now see a copy of your production site, you’re done.
Depending on your setup, this may work or it may have a redirect to your old site (we tend to see redirects with sites served over https). If you’re getting redirected to the production site when you try to visit the Pagely temporary URL or having issues with http / https, we’ll need to take a couple more steps.
Troubleshooting Redirect Issues
Only take the following steps if you’re being redirected to the production site when trying to view the Pagely temporary URL, or you end up being redirected to an https version of your staging site.
This part is no longer needed if you use the --rename tip we outlined above.
- CD into your staging site. To do so, enter
$ cd ~/sites/staging-site-domain.cominto your SSH client (Terminal or Putty). Replace the staging-site-domain with your staging site name as before. - Do a search-replace dry run to replace all instances of the old site URL to use the Pagely temporary URL. Enter this in your SSH client (replace domain names again):
$ wp search-replace http://production-site-domain.com http://pagelysite.sites.pressdns.com --dry-run
- If this looks good and produced no issues, do a live run by entering (replace domain names again):
$ wp search-replace http://production-site-domain.com http://pagelysite.sites.pressdns.com
This should resolve the issue – check your Pagely temporary URL again in a new browser or incognito window.
This part you may still need. If you still experience a redirect issue, the last thing to check is the staging site’s .htaccess file. This is where an SFTP client access comes into play. You can use something like Transmit or Filezilla to access your site over STFP (tutorial from Media Temple here).
SFTP into the staging site’s directory and open the .htaccess file. Chances are you’ll see something like this at the top:
RewriteCond %{HTTP:X-Pagely-SSL} off
RewriteRule ^(.*)$ http://production-site-domain.com/$1 [R=301,L]
If you see this, delete these lines and save the .htaccess file. Now you should be able to access the Pagely domain in a new browser window to log in (with the same credentials as the production site) and manage the staging site.
Summary
Hopefully the initial cloning process works, as Pagely does reset the home / site URL as part of the cloning process. However, we’ve experienced the redirect issue that requires search / replace (or renaming) and changing .htaccess typically on sites that force https, so it’s something to be aware of while cloning a site.



Hi,
I manage our sites on a VPS with Pagely – just upgraded from shared plan, but I’m not a developer.
I used to program but that was a long time ago – I could certainly learn all this SSH stuff but prefer a web page interface, just because I’m vision impaired and I don’t have the time to learn a new software tool with my speech software.
Is it possible to get a programmer / developer to write a plugin or PHP program to do these commands via web page interface? Just would be a lot easier for me. Also I am betting that copy and paste won’t work in the SSH client which will be a nuisance.
Thanks,
Dale.
Heya Dale! This is an interesting use case, but you could definitely build something to do this for you. PHP has an SSH client that could connect for you and run these commands. I’m afraid I don’t know of a web tool already built that does this, but it could be done.