
A question we’ve seen a few times in our support channels goes along these lines:
“How can I add WooCommerce Social Login buttons to my restriction messages for WooCommerce Memberships? I want members to be able to use these buttons to log in easily as well.”
This change makes it easy for members to use a social login button to log into your site with one or two clicks, rather than using the account sign in form, to access restricted content. While we have this kind of compatibility planned for our plugins, it can be achieved with a code snippet in the meantime. There are a few steps we’ll need to take to add social login buttons to our “restricted content” messages.
Modifying Restriction Messages
There are several filters available to change the “content restricted” messages, so we can append some social login buttons after the message content. There are 4 major filters for messages that will be shown to non-members for restricted areas of the site.
wc_memberships_content_restricted_message— filters the general “content restricted” messagewc_memberships_product_viewing_restricted_message— filters the message shown when product viewing is restrictedwc_memberships_product_purchasing_restricted_message— filters the message shown when product purchasing is restrictedwc_memberships_product_taxonomy_viewing_restricted_message— filters the message shown when product taxonomy (category, tag, etc) viewing is restricted
Each of these filters will let you filter the $message content, and will also pass in the WordPress post ID as a parameter for your use. If you want to change all content restriction messages, you’ll want to hook into each filter. If you only want to add social login buttons for some restriction messages, you can choose which ones you’ll hook into.
Remove Login Text
Before we add our buttons, we may also want to consider changing the “login text” that appears with the buttons. Since my restriction message already prompts users to log in, I can probably just get rid of the login text completely.
The pre_option_(option_name) filter gives me a way to modify the login text setting as it’s retrieved, so I can remove the text as it’s used in these messages by returning an empty string.
add_filter( 'pre_option_wc_social_login_text', '__return_empty_string' );
Add Social Login Buttons
Now onto the fun part 🙂 We’ll use the filters we’ve found already along with our login text change, and now add the social login buttons to the end of the restriction message.
/**
* Add social login buttons to the WC Memberships "restricted content" messages
*
* @param string $message the message content
* @param int $post_id the post or product ID for the restricted post object
* @return string - the updated message content
*/
function sv_wc_memberships_social_login_buttons( $message, $post_id ) {
if ( function_exists( 'woocommerce_social_login_buttons' ) ) {
add_filter( 'pre_option_wc_social_login_text', '__return_empty_string' );
ob_start();
woocommerce_social_login_buttons();
return $message . ob_get_clean();
}
return $message;
}
add_filter( 'wc_memberships_product_viewing_restricted_message', 'sv_wc_memberships_social_login_buttons', 10, 2 );
add_filter( 'wc_memberships_product_purchasing_restricted_message', 'sv_wc_memberships_social_login_buttons', 10, 2 );
add_filter( 'wc_memberships_content_restricted_message', 'sv_wc_memberships_social_login_buttons', 10, 2 );
add_filter( 'wc_memberships_product_taxonomy_viewing_restricted_message', 'sv_wc_memberships_social_login_buttons', 10, 2 );
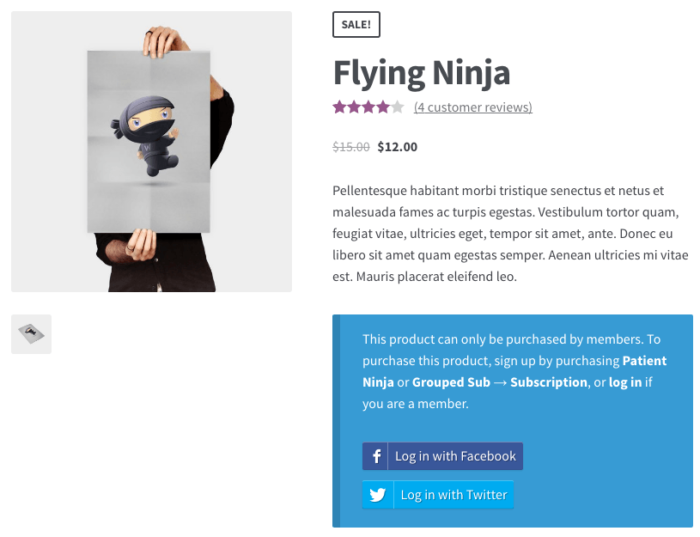
That’s all it takes! Now products will show these login buttons:
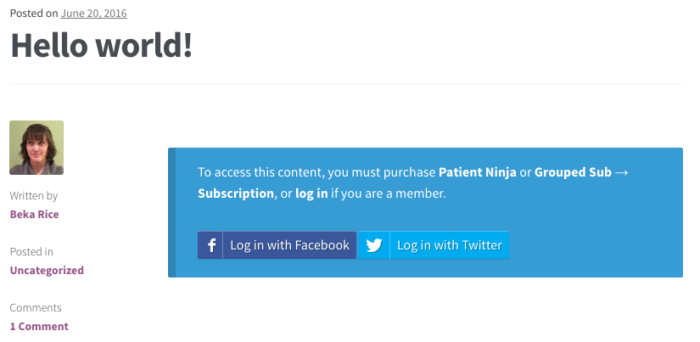
As well other forms of restricted content:
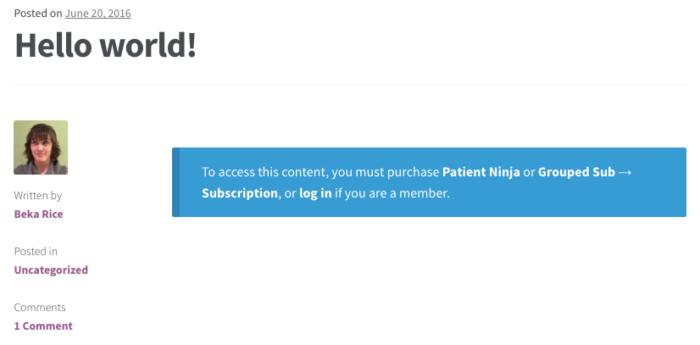
If a logged-in non-member tries to see member products or content, they’ll still see your restriction message, just not the additional login buttons, since they’re no longer necessary.
You can view the full code snippet here as well.
Take it Further
If you wanted to limit login buttons to certain posts or post types, you could do so using the post ID that’s passed into the message filter(s).
For example, you could show login buttons only for Portfolio / Project elements:
if ( 'projects' === get_post_type( $post_id ) ) {
// only output buttons for project restriction messages
}
You could also choose where the Social Login buttons are displayed by choosing which Memberships filters you hook your function into.



[…] can add WooCommerce Social Login buttons to WooCommerce Memberships login notices with this guide from […]
Hi Beka
Thanks for the article. I’m using the Social login with memberships but I have a question.
I’m setting up an RSS to email to notify members of new updates. In the RSS feed, I see a lot of the social login buttons and text and of course the restricted membership text – I don’t want this to show.
Obviously I could create a custom rss feed template, but before I go down that road, just curious to know if you have any tricks up your sleeve, such as a filter function that could remove social login / membership text from the rss feeds?
Hi Alex, restricted content doesn’t show in RSS Feeds for me, Memberships automatically blocks it. Could you please submit a help thread so we could dig into that further for you? thanks!
Hi Beka thanks for your reply. The restricted content doesn’t show for me either (thankfully).
It’s the social login buttons I want to hide – I wondered if you might have a snippet that could hide them from the feed?
The RSS content is filterable, so it’s probably straight forward to use WP’s core functions to strip shortcodes. I have not tried this code, but something like it should work:
function sv_wc_strip_shortcodes_in_rss( $content ) { return strip_shortcodes( $content ); } add_filter( 'the_content_feed', 'sv_wc_strip_shortcodes_in_rss' ); add_filter( 'the_excerpt_rss', 'sv_wc_strip_shortcodes_in_rss' );Hey thanks Beka – this didn’t work for me as it also stripped out the images.
In the end I built a custom RSS feed that did the trick 🙂
Ah I thought it would strip just caption shortcodes, not the whole image 🙁 I’ve not used
strip_shortcodes()with images much myself. Glad to hear you’ve found a workaround!