
Two months ago we added Accept.js support to our Authorize.Net AIM extension, allowing merchants to meet the lowest of PCI compliance standards (SAQ A-EP compliance), blending improved security with effective, on-site checkout processes. Today we’re pleased to announce that the same security improvements have been added to our Authorize.Net CIM extension!
How Accept.js Works
When Accept.js is enabled, the way payment data is communicated to Authorize.Net behind the scenes is altered. However, the checkout form on your site will look and operate exactly the same, so any merchant can upgrade to using Accept.js without issue 🙂
Without Accept.js, payment data is posted directly from your site, through your servers, to the payment processor. This puts a security burden on your site, as to achieve PCI compliance, you must ensure your server environment is compliant since payment data is passed through it (or deal with non-compliance fees each month from your merchant account).
With Accept.js, this process changes at the point of checkout. Payment data is tokenized via javascript before it’s ever sent to Authorize.Net so that it’s never sent directly through your site. Instead, details are communicated directly via Authorize.Net, who’s the only one capable of “unscrambling” the payment data. This greatly reduces the security burden on your site and increases security for your customers while leaving your checkout process unchanged.
Accept.js Support
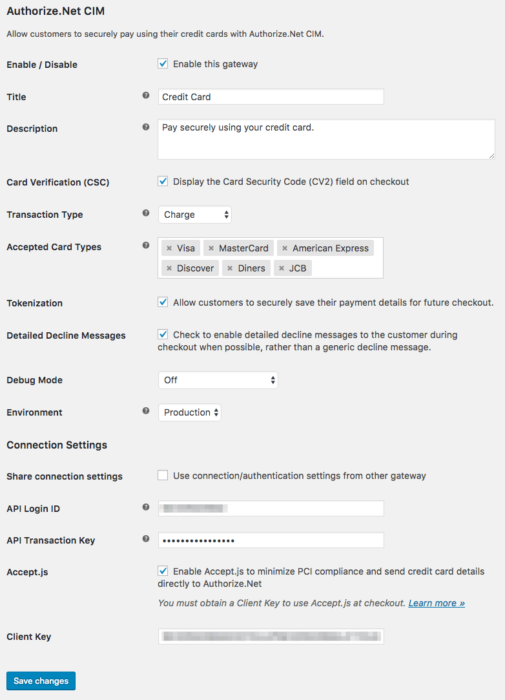
To enable Accept.js support for your site, you’ll need to configure 2 additional settings in the Authorize.Net CIM plugin. You can enable Accept.js, and enter a client key, which is generated in your Authorize.Net account.
Any merchant can generate this key without the need for additional services or fees and begin using Accept.js.
That’s all it takes! Now your checkout process has become more secure, and meets the lower PCI compliance requirements.
Authorization Messages
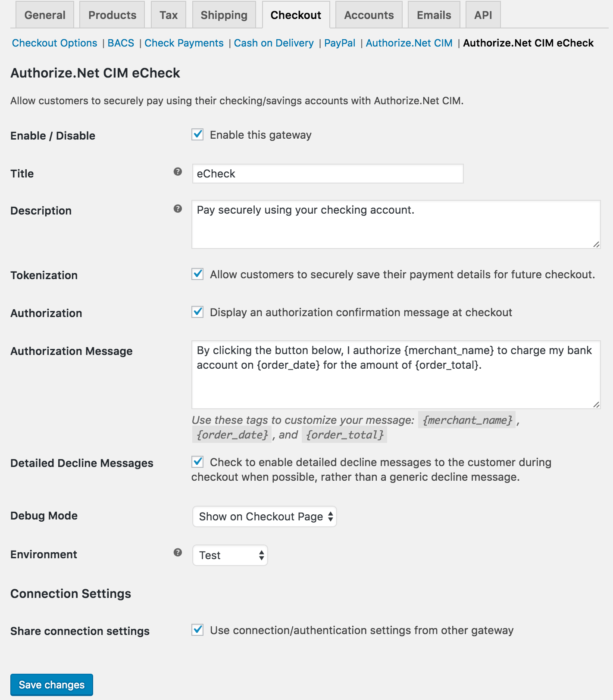
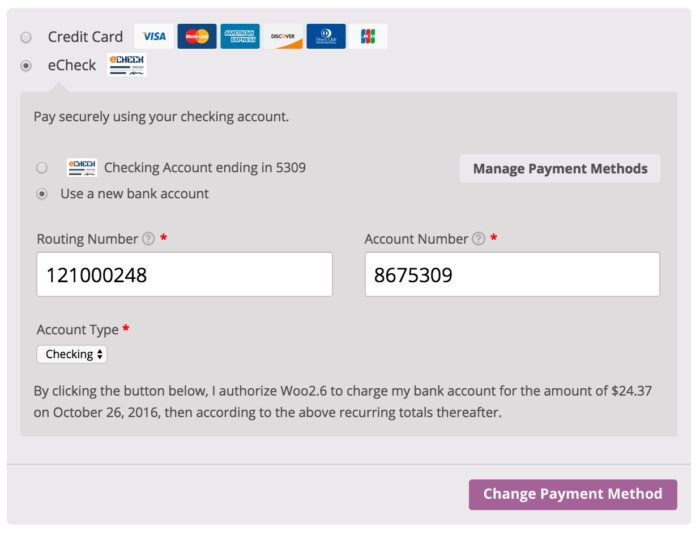
While this release greatly improves processing credit cards, we couldn’t let it go by without love for the eCheck gateway! We’ve also added an optional checkout authorization message to enhance ACH compliance. This message can be customized in the plugin settings, and even provides placeholders so details like order total and date can be auto-populated.
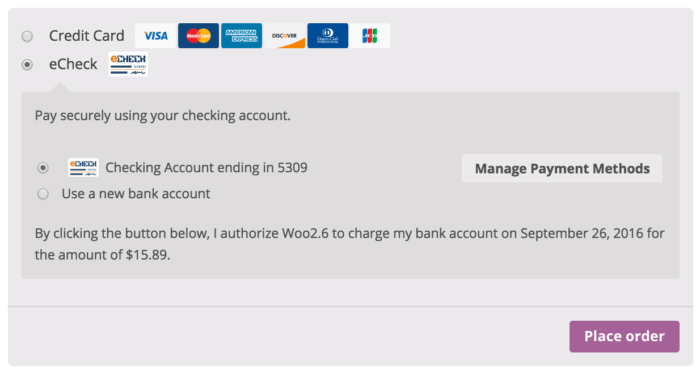
If configured, this message is automatically shown for eCheck transactions at checkout.
Recurring Authorizations
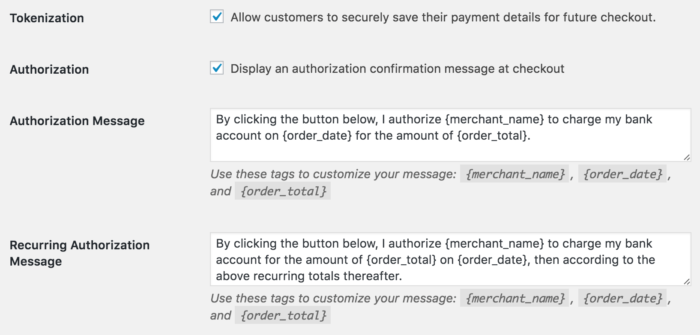
For WooCommerce Subscriptions users, we’ve gone even further and added the ability to a separate recurring authorization message. So whenever a customer is checking out with a subscription in their cart, the eCheck authorization message can be customized to reflect the recurring payment details.
The message for recurring authorizations is automatically shown at checkout when a subscription is purchased, along with when a user switches a subscription payment method to use an eCheck.
Ready to give these new features a try? Check out the documentation, or purchase WooCommerce Authorize.Net CIM if you haven’t already!





I am thinking about implementing an additional payment gateway into WooCommerce Subscriptions, so this article is timely.
Are there any fish-hooks to watch out for when using two payment gateways ? Is it even advisable to use more than one payment gateway – or will it confuse matters?
I have PayPal set up, however some customers that don’t have a PayPal account appear to have some resistance to setting one up/using it – so I’m looking to add Authorize.net or Stripe as a second option.
Hey Alex, there shouldn’t be any issue using another payment method with Subscriptions, we see it all of the time and run tests that way ourselves 🙂 You’d just have to be sure that when you set up your second payment gateway you take any steps needed to support tokenization / saving cards, as some payment gateways need to enable modules (like Authorize.Net + CIM) or “turn on” tokenization (like First Data) — I don’t think Stripe requires any additional set up, but some gateways do with your merchant account.
[…] Authorize.Net CIM has been updated to add support for Accept.js, which is a great security feature for Authorize.Net, and to also add eCheck authorization […]
Any suggestions, if the non-global function feature has been added yet? Where can I view a change log for the new API or accept.js specifically?
Does Accept.js work with current WooCommerce Subscriptions using Authorize.net CIM? We have a current subscriber list but are concerned that enabling Accept.js may affect our current recurring subscriber charges. Can Accept.js be implemented even if we already have a current subscriber list? Or do older subscribers need to re-enter their payment info?
Hey Arvy, enabling Accept.js with existing saved cards is totally fine (and encouraged)! This won’t affect existing saved methods.
Thanks, Beka. Just curious – how does Accept.js work with recurring subscriptions? From what I understand, enabling Accept.js means that no credit card information will be sent directly through the merchant site. However, if a site accepts subscriptions, doesn’t that mean that the site will have to store credit card information to process recurring payments? If this is the case, does Accept.js only apply to one-time transactions and not recurring ones?
Hey Arvy, the site never stores the credit card information — it always passes the card data to AuthNet (whether via your server, or via Accept.js), and gets a token (like a poker chip) that can be used for later transactions. As a result, a token can be generated regardless of whether Accept.js is used or not, and the token is what’s used in future transactions.