
Product tabs are a great tool for organizing your product data, which is why WooCommerce Tab Manager can be very helpful. While the ability to add global and product-specific tabs is useful, you may want to import your tab data instead if you have several tabs to create.
This guide will show you how to import global and product-level WooCommerce Tabs with the WooCommerce Tab Manager.
What’s needed
In addition to the WooCommerce Tab Manager, you’ll need a CSV Import / export plugin that export custom post types (which are what custom tabs are). Any import / export plugin that can import and export custom tabs will work. Here’s a free CSV import / export plugin that we’ve used for this demo. This will cover you for importing global level tabs.
If you’d like to import product-specific tabs, you’ll also need to import / export some product data in addition to the tabs. If this is the case, then you’ll need the WooCommerce Product CSV Import / Export plugin as well (or another product import / export plugin that will allow you to set meta / custom fields). Since these tabs are related to specific products, we’ll need to add them to the product meta once they’re imported to tie them together.
Do a sample export
If you’d like to see how all of the post meta for the product tab is formatted, we recommend creating a couple of sample tabs and exporting them. We’ll include a sample import here, but please note that your CSV format may be different if you use a different import / export plugin. Doing a test export is the easiest way to see what format you need.
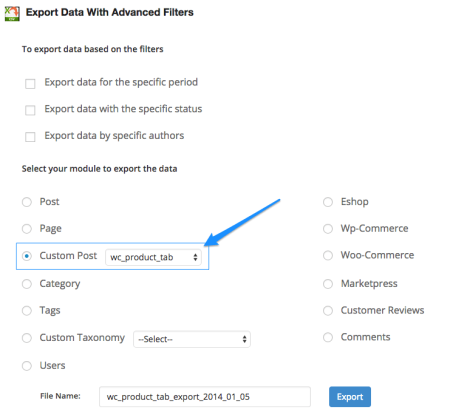
Export the wc_product_tab custom post type using your CSV export plugin. Here’s an example using the free plugin we mentioned above:
This will provide an export of all global tabs (product-level tabs aren’t exported). Here’s an example of my export if you want to see what it looks like:
Create the tab import file
We won’t need to import all of these columns to create new tabs, but they work as a handy guide. Here are a few columns that we’ll need to pay special attention to to import WooCommerce tabs:
| Column Name | Data to enter |
|---|---|
post_content |
The content the tab should contain |
post_title |
The tab’s title |
post_name |
The slug for the tab |
post_parent |
If this is a product-specific tab, enter the product ID; for global tabs, enter 0 |
post_type |
Enter wc_product_tab for all tabs |
If you’re not sure how to get the product ID, check out [this tutorial on pricing tables], which shows how to do so. You don’t need to enter the tab’s post ID, as this should be generated on import, and the post status can be set to “publish”.
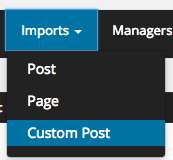
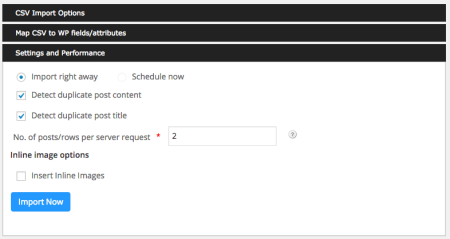
When you’ve created your CSV, import this as a custom post type.
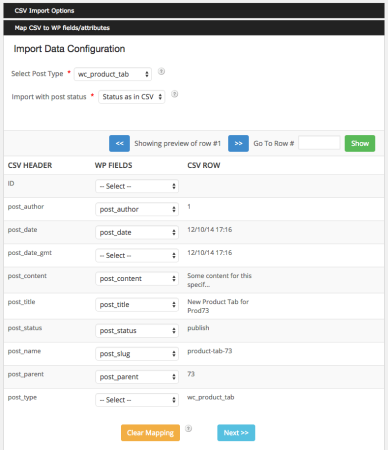
With most plugins, you’ll need to map your CSV data to fields, which should be straight-forward.
Finish with your import, and your new tabs will now be under WooCommerce > Tab Manager.
Here’s a sample CSV that you could use to import WooCommerce tabs from Tab Manager. Again, if you’re using a different importer, you may need to adjust this format.
Import or Merge Products (optional)
If you’ve imported product-specific tabs, you’ll notice that the product itself hasn’t changed to add these tabs. That’s because we now need to edit the product to add the tab data to it. We’ll do so by importing the products to update the product meta we need to change to add these tabs.
When you import your products, you’ll need to set two pieces of meta information if you’d like to ensure that your product-level tabs will be set: the _override_tab_layout and _product_tabs meta.
For example, this can be done with the WooCommerce Product CSV Import / Export plugin by prefixing the column name with “meta:”, like this:
meta:_override_tab_layout
Set _override_tab_layout to “yes” if you’re going to set a product tab, then set up the meta:_product_tabs column. This is where things get tricky (and you may want to set the “ID” [post id] for your imported tabs manually upon import to help out with this).
Here’s a typical _product_tabs export for a product that’s overridden the tab layout:
{"core_tab_description":{"position":0,"type":"core","id":"description","title":"Description","heading":"Product Description"},"core_tab_additional_information":{"position":1,"type":"core","id":"additional_information","title":"Additional Information","heading":"Additional Information"},"core_tab_reviews":{"position":2,"type":"core","id":"reviews","title":"Reviews (%d)"},"product_tab_252":{"position":3,"type":"product","id":252,"name":"assembly-instructions"}}
This product contains the “Description”, “Additional Information”, and “Reviews” tabs, which are core tabs. However, notice at the end it also contains a product-specific tab. You’ll need to format your _product_tabs meta the same way for any product that should override the tab layout. Here’s the info I have for my product-level tab:
"product_tab_252":{"position":3,"type":"product","id":252,"name":"assembly-instructions"}
The first part identifies it as a custom tab, and the number is the tab post ID. You can set this manually in the import (so long as it doesn’t conflict with an existing post id), or you can find it by viewing your imported tab and hovering over it:
You’ll also set this as the “id”. Set the position that the tab should display in (i.e., 0 for first, higher for last), and set the name as the tab slug / name that you imported. You can now use this info to customize your tab layout for the product.
Again, note that this may change depending on which product importer you’re using. Trying an export for a product, then matching that formatting is a great strategy to use.
Once you’ve imported or merged your products to update this meta, your tab layout will now be overridden and your imported product-level tabs assigned to their post parents.





How do I import the content for product-specific tabs?
This works for the content of product-specific tabs also. Be sure to include the product data with Product CSV Import as described 🙂 .
Could you please provide an example woocommerce csv import please? I have been trying to 2 weeks. I have the tabs imported. Matched all the product ids and tab ids in the imports. I created a export and kept all the same formatting except the tab ids and i still cannot get it to show on the product pages. When i export i see the data in the tables but not in the product data after import.
When you import the product tab data do you include the default tab settings with the new product tab?
{“core_tab_description”:{“position”:0,”type”:”core”,”id”:”description”,”title”:”Description”,”heading”:”Product Description”},”core_tab_additional_information”:{“position”:1,”type”:”core”,”id”:”additional_information”,”title”:”Additional Information”,”heading”:”Additional Information”},”core_tab_reviews”:{“position”:2,”type”:”core”,”id”:”reviews”,”title”:”Reviews (%d)”},”product_tab_102807″:{“position”:3,”type”:”product”,”id”:102807,”name”:”video-4″}}
Hey Joshua, yep in order to add the tabs to the products, you’ll need to include the tab in the product layout along with the “override tab layout” option — see the “Import or Merge Products (optional)” section above.
Hi,
Since you no longer use the postmeta _product_tab_content, it is very complicated to copy products with their custom tabs. Impossible to automate…
Nicolas.
Hey Nicolas, that meta key is still in use for tab content, it hasn’t changed on our end. We query for that key ourselves when a tab is marked as searchable.
Hi,
But I can’t use this meta key without import CPT wc_product_tab to restore the tabs, right?
Just export _override_tab_layout, _product_tabs and _product_tab_content.
I need to regularly duplicate products of a site to another.
Nicolas.
The tabs do need to exists before using this meta key, so if you needed to sync the product tab set up between sites, you’d need 2 stages: sync up the product tabs themselves (content, title, etc), then the product data such as overriding the tab layout.