
This Ask SkyVerge question comes from Frank:
Is it possible to remove the product thumbnails and the links to the product page on the cart page?
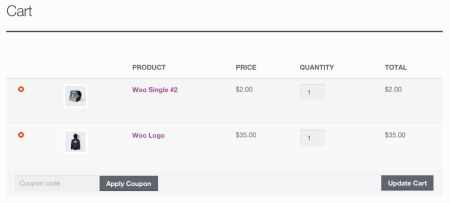
By default, the WooCommerce cart page includes product images and links to product pages in your shop for each item in the cart.
However, the cart template is pretty flexible, and there a couple of handy filters in it that can let us change these cart elements.
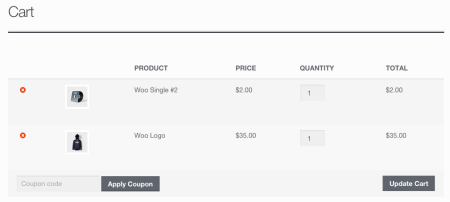
First, we can remove WooCommerce product images from the cart easily using the woocommerce_cart_item_thumbnail filter, and simply settings it to return false:
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false' );
Abracadabra, images are gone 🙂 .
Removing the links to WooCommerce product pages in the cart requires a slightly longer snippet, but the woocommerce_cart_item_name filter is available to help us with this. Typically, this uses something like <a href="product_url">product_name</a>, but we can force it to just return the product name instead.
function sv_remove_cart_product_link( $product_link, $cart_item, $cart_item_key ) {
$product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
return $product->get_title();
}
add_filter( 'woocommerce_cart_item_name', 'sv_remove_cart_product_link', 10, 3 );
When we do, only the name will appear in the cart without a link to the product page.
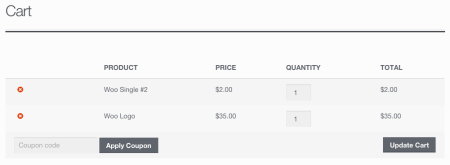
You can also combine both of this snippets to remove WooCommerce product images and product page links on the cart page:
Want to give it a go yourself? Don’t forget to read up on how to add custom code to your site 🙂 .




The ability to remove product links in the cart can come in handy in situations where you’re hiding the Shop section of the store and don’t want the user going to the standard WooCommerce product pages. Without the filter mentioned in this article the user will be shown links to the product page.
One example use case for needing to use it is when you’ve added WooCommerce to an existing site where you already have a custom post type to show items in specific detail. For example, books with a special layout, author bios/links, reviews and more.
For each book post create a simple product with the same book title, price etc. and make note of the product id. Then edit each book post and store the corresponding product id in a custom field, book_product_id for example. Modify your custom post type template for books (single-book.php) and use the WooCommerce built-in shortcode – [add_to_cart id=”#”] to provide the user a way to add the book to their cart. Something like echo do_shortcode( ‘ [add_to_cart id=”‘ . get_post_meta( get_the_id(), “book_product_id”, TRUE ) . ‘”]’ ). Add the wc_print_notices() function to the top of your template for books so when the add to cart button is used the added to cart notice with cart link get shown.
You can take this filter example a step further by putting the post id of the book into a custom field on the corresponding product and then build a product title with a new link in the filter function that takes the user to your custom book post type.
[…] a quick guide on how to remove WooCommerce product images and links from the cart page from […]
Good post but how do you remove item thumbnails in mobile view only? Thanks a lot
Hi,
I just want to remove product thumbnail image on cart page for particular product category only. How can i do that ?