
Payment processing is the cornerstone of any eCommerce store. However, it can be one of the biggest pain points for an eCommerce merchant due to the security processes needed around handling sensitive customer data. Historically, merchants have had to choose between offloading security to the processor via an off-site payment method (like PayPal Standard), or building a seamless checkout that puts more security burden on the merchant (like Authorize.Net AIM or CIM).
Over the past few years, we’ve seen payment providers roll out different solutions to bring security and seamless checkout closer together, such as Stripe.js or Braintree’s hosted fields. A popular solution is what we’ve typically referred to as Client-side direct processing, which tokenizes / “encrypts” payment information in the browser before any data is ever sent through your site’s server, giving you a more secure on-site payment method.
These client-side direct solutions meet the lowest of PCI compliance standards (SAQ A-EP compliance), blending improved security with effective, on-site checkout processes. We recently implemented the new Payeezy API client-side method in our First Data plugin, and we were very excited to see Authorize.Net release their own solution about a month ago, called Accept.js, for improved payment security.
Our WooCommerce Authorize.Net AIM extension now supports Accept.js, letting any merchant enable this feature for WooCommerce payment processing!
How Accept.js Works
When Accept.js is enabled, the way payment data is communicated behind the scenes is altered. However, the checkout form on your site will look and operate exactly the same, so any merchant can upgrade to using Accept.js without issue.
Without Accept.js, payment data is posted directly from your site, through your servers, to the payment processor. This puts a security burden on your site, as to achieve PCI compliance, you must ensure your server environment is compliant since payment data is passed through it (or deal with non-compliance fees each month from your merchant account).
With Accept.js, this process changes at the point of checkout. Payment data is tokenized via javascript before it’s ever sent to Authorize.Net so that it’s never sent directly through your site. Instead, details are communicated directly via Authorize.Net, who’s the only one capable of “unscrambling” the payment data. This greatly reduces the security burden on your site and increases security for your customers while leaving your checkout process unchanged.
Accept.js Support
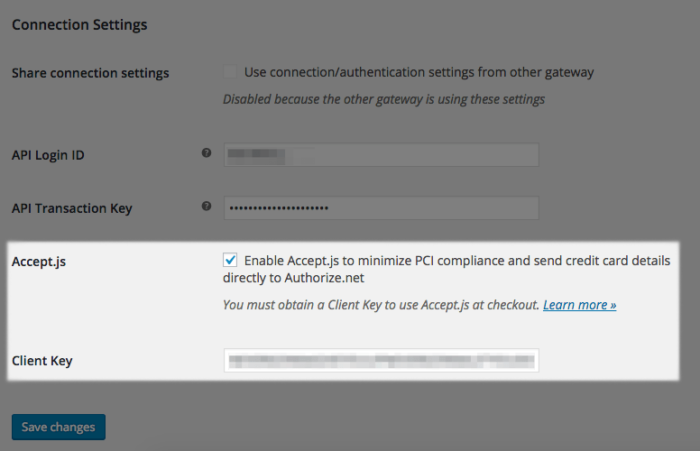
To enable Accept.js support for your site, you’ll need to configure 2 additional settings in the Authorize.Net AIM plugin. You can enable Accept.js, and enter a client key, which is generated in your Authorize.Net account. Any merchant can generate this key without the need for additional services or fees and begin using Accept.js.
For Authorize.Net CIM merchants, we haven’t forgotten you 😉 CIM is a more complex implementation, so we are doing more research before implementing Accept.js — it is on the roadmap though!
Ready to give it a try? Check out the documentation to learn how to generate a client key, or purchase WooCommerce Authorize.Net AIM if you haven’t already!

[…] Authorize.Net AIM now supports Accept.js from Authorize.Net, which lets you improve payment security and meet PCI SAQ A-EP compliance levels […]
The checkbox for the Accept.js and the field for the client key are both missing from my settings screen, all my plugins and WordPress is completely up to date. Is there something special I must do to reveal these options?
Hey Paul, could you please submit a help request and let me know the ticket number so we can have a look at this for you? thanks!
I’m having issues with Accept.js working correctly and keep getting these errors.
Accept.js Error: payment nonce is missing
Accept.js Error: payment descriptor is missing
An error occurred, please try again or try an alternate form of payment.
How can I fix that?
Hey Jeff, we’d be happy to take a look at what’s going on for you! Can you open a help desk thread or let me know the number of an existing one? thanks!
Authorize.net has deprecated AIM in favor of their authorize.net API. How does that impact this plugin?
Hey Steve, our plugin has used the active Authorize.Net API for a long time — the naming has just remained consistent because most people have heard of AIM. 🙂 So all of our plugins are always using an active Authorize.Net API / integration method, and we actively follow Authorize.Net updates to make sure we’re always current.
Ah! Thank you Beka. I figured it was something like that.