
This week, we’ll release WooCommerce PDF Product Vouchers version 3.0, which has been an update long in the making for our PDF Product Vouchers plugin.
Over time, we’ve had a fair number of requests to add custom voucher fields, make editing voucher templates easier, support foreign (e.g., Cyrillic) characters, and other refinements. However, the largest pain point with the plugin was related to voucher management. Since vouchers were tightly tied to the orders they were purchased in, this made it very difficult to manually add vouchers, as well as finding them for redemptions.
To address these issues and requests, along with making vouchers far more flexible for developers, we re-architected the plugin entirely in version 3.0, making it a lot more extensible and with the aim of making voucher management a lot easier. Keep an eye on your changelogs, you should see this within a day or two 🙂
General Improvements
One of the pains in using the PDF generation library we previously used (fpdf) was that non-ASCII characters were not supported for PDFs. This meant that generating a voucher with Mandarin, Japanese, Cyrillic, or other inputs was not possible. Since we’ve always focused on ensuring our plugins are translatable and provide context or comments for translators, it felt pretty terrible to offer a product that didn’t have “true” international support.
We’ve now migrated to a new PDF generation library (dompdf) that supports non-ASCII characters, giving the plugin far broader support.
As a result of using this newer library, we were also able to offer full PHP 7.0 and PHP 7.1 support for the plugin, which was not possible with fpdf. However, we had to do this at the expense of PHP 5.2 support. More WordPress sites use PHP 7.0 + 7.1 than 5.2 these days, so we were confident in requiring PHP 5.3+ for the plugin (since dompdf requires it).
While we don’t anticipate moving all of our plugins over to PHP 5.3+ support right now since WordPress still supports PHP 5.2, we will begin to require newer PHP version where it results in large plugin improvements (like a nicer library in this case), so we highly recommend merchants look to update PHP if you’re on something older than PHP 5.6. You can check your PHP version under WooCommerce > System Status.
Aside from plugin internals like libraries and PHP versions, we’ve also made structural and merchant-facing improvements.
First, in order to improve the voucher creation experience, we’ve renamed a “voucher” to a “voucher template”, which is used to generate a voucher for a customer when purchased. Template creation is neater as a result (we’ll show you this shortly).
More importantly, this let us save the term “voucher” for a generated voucher, and to give you a list of vouchers that customers have purchased (instead of keeping the voucher data on the order record). This makes finding and managing vouchers a lot easier, and has let us make it a lot easier to redeem vouchers for customers or update voucher data.
As a final general improvement, we’ve changed voucher number generation for shops. Rather than using the order number + prefixed voucher number, we’ve reversed this and made voucher numbers more “random”.
A voucher number will still be unique, but now uses a psuedo-random, 8-character, alphanumeric number. If the voucher has been purchased, it will append the order number as well so you can easily reference it.
New Voucher Number example: V87AG0W
Purchased Voucher’s Number example: V87AG0W-110
(if purchased in order #110)
Voucher Templates
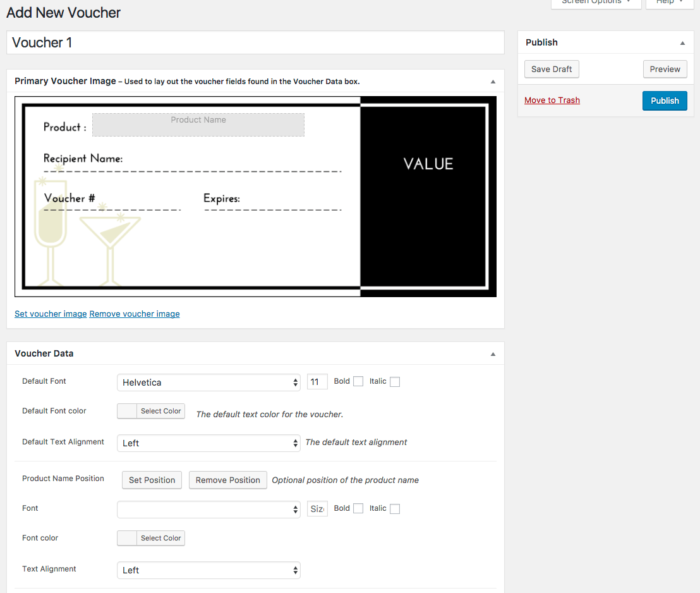
Let’s look at what you’d typically do first when installing the plugin: create a voucher template. Previously, you’d do this from WooCommerce > Vouchers, and add a new “voucher”. You’d then have to scroll up and down about a million times to set up where the product data would go on the voucher.
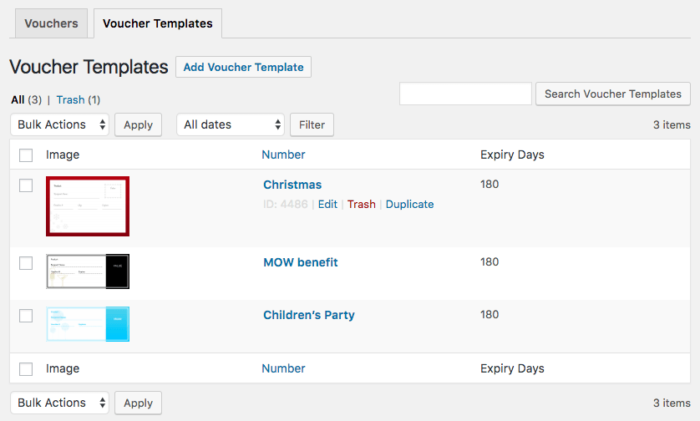
Now instead, we have a list of your voucher templates under WooCommerce > Vouchers > Voucher Templates.
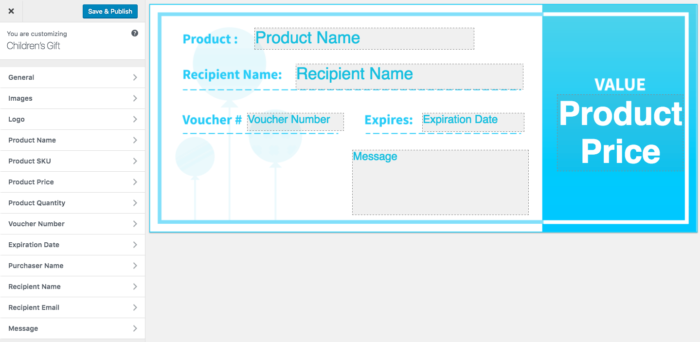
As soon as you open a voucher, you’ll see the creation / editing experience is much different. We now utilize the WordPress Theme Customizer to let you add voucher fields and manage settings for each field, along with setting background or alternative images.
To make set up easier for you, we’ve included 6 default background images for your vouchers within the plugin itself — anyone who has purchased the plugin has a license to use these background images for your own vouchers 🙂
To let you customize a default background image, or your shop vouchers, we’ve also added a few new voucher fields: shop logo, product quantity, and purchaser name. The plugin also lets you enter the DPI of your voucher background images so you can tell the plugin the image resolution when you set up a voucher.
You can view a video of creating a new voucher template here:
This makes setting up a voucher template much easier, and by using standard controls for voucher fields, we’ve also made it simpler for developers to add custom fields into a voucher.
Attaching Vouchers to Products
Once you’ve created a voucher template, you can add it to a product for sale. This will generate a voucher for your customers when they purchase the product.
Previously, we leveraged the downloadable product handling to server downloadable vouchers to your customers. However, we’ve adjusted this in PDF Product Vouchers 3.0 so that marking a product as “downloadable” will no longer be required. (This is going to help us support more product types in the future.)
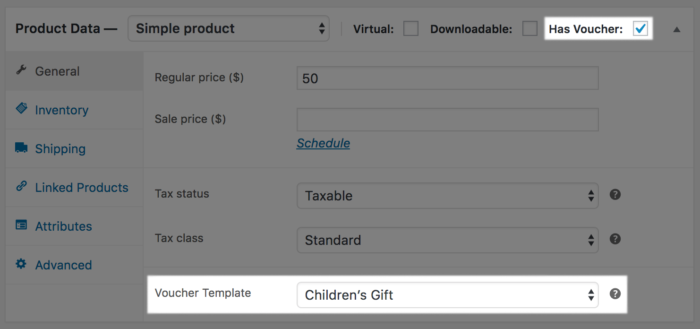
Instead, you’ll now mark a product as “Has Voucher” to attach a voucher template to the product (or product variation).
Quicker Voucher Management
When a customer purchased a voucher product in previous versions of this plugin, all of the voucher data was added to the order. This made it difficult to find and redeem vouchers quickly, as you needed to look up the order, then mark it as redeemed in the voucher metabox. To see voucher details, you had to download the voucher yourself.
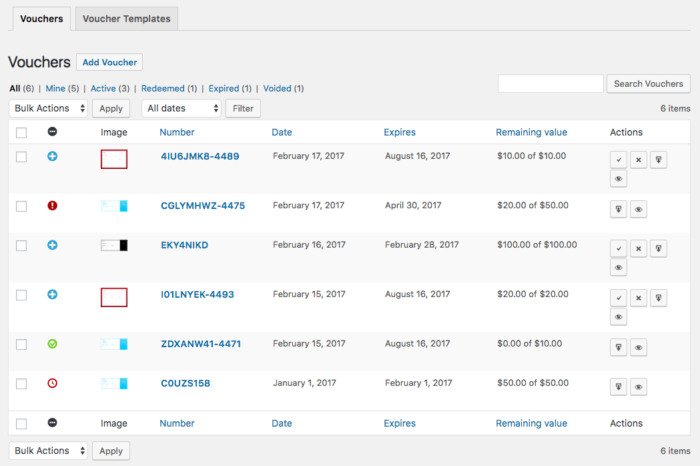
To facilitate voucher lookup and management, every time a customer purchases a voucher in your store, you’ll now see that voucher in a “Vouchers” list under WooCommerce > Vouchers.
You can easily search for a voucher by voucher number or the voucher fields (such as purchaser name). Notice that vouchers also now have a “status” associated with them.
| Status | Description |
|---|---|
| Pending | Vouchers that have been created (ie from a purchase), but not yet activated |
| Active | Vouchers that can be redeemed (have been paid for or activated by an admin). Applies to partially-redeemed vouchers as well. |
| Redeemed | Vouchers that have been fully redeemed / have no remaining value |
| Expired | Vouchers that have passed their expiration date |
| Voided | Vouchers that have been voided by an admin and can no longer be redeemed. |
Wait, what’s that “partially redeemed” note? Yes, vouchers now support multiple redemptions! You don’t have to “mark a voucher” as redeemed, you can mark the amount redeemed instead. This is helpful to treat vouchers more like store certificates, making the value a lot more useful, as you can add a redemption amount.
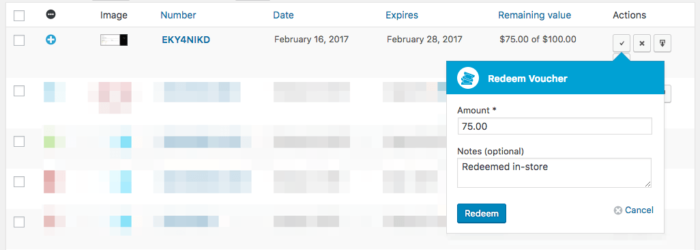
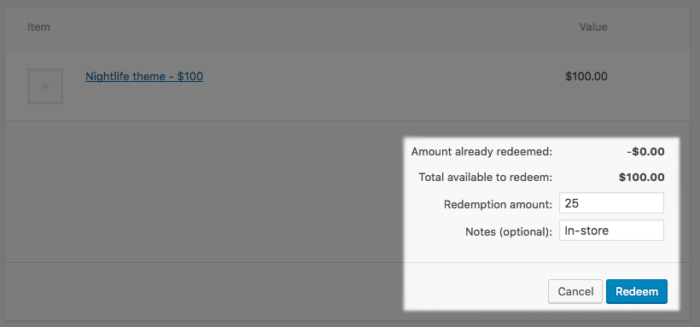
The Vouchers list is key for stores managing in-person redemptions, as you can quickly process a redemption or void from this list. The “Redeem” action lets you add the redemption amount and an optional note for the redemption.
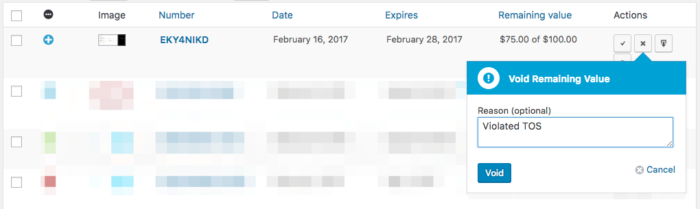
If you need to void the voucher’s value (ie if you process an order refund), you can do so with a quick action as well, and an optional note. Adding a void action will void the entire remaining value for the voucher.
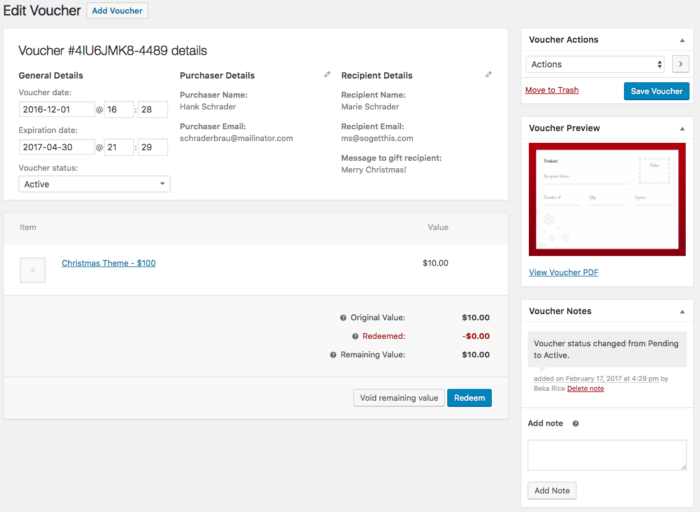
Editing Vouchers
If you want a more detailed look at a voucher, you can view or edit it. You can click “view voucher PDF” to download your own copy.
You’ll notice that a voucher record now looks a lot like an order record since they share similar characteristics: customer details, status, value, an item that gives the record value, and the ability to subtract from that value (refund / redeem).
Therefore, adding a redemption to a voucher from here is very similar to adding an order refund:
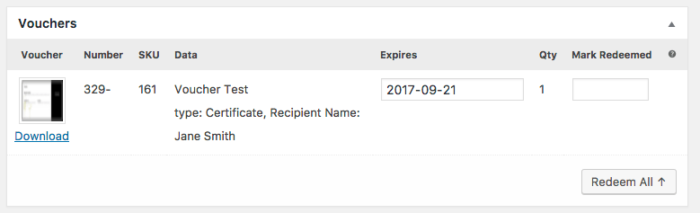
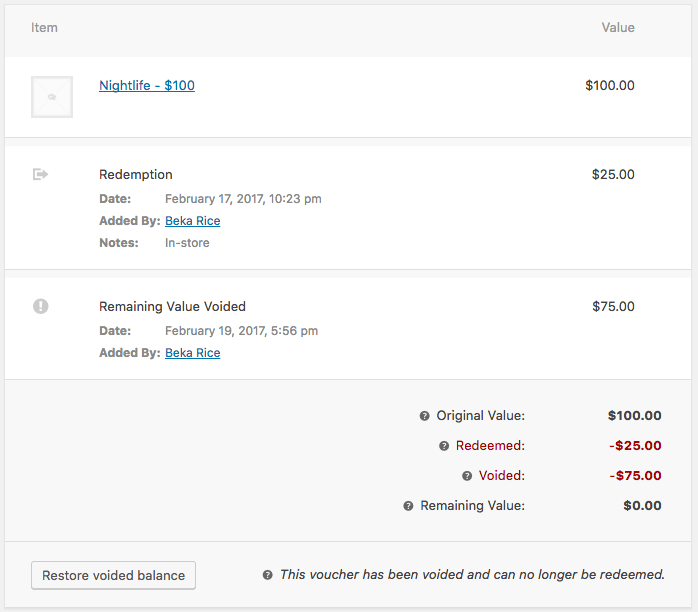
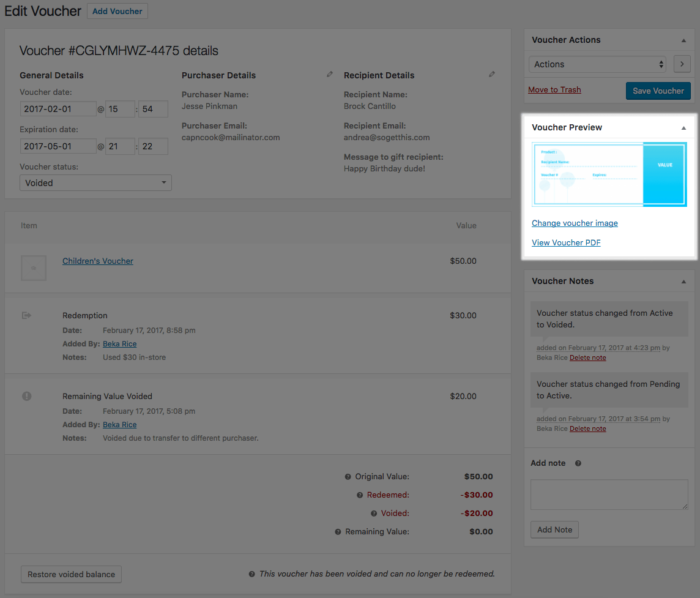
They’re even displayed similarly once added:
Voiding a voucher is similar to redeeming it. Once voided, the voucher can no longer be redeemed.
You can also edit other voucher details here, such as the purchaser details, customer information, or expiration date. You can even add notes internally for the voucher.
If the template for the voucher has alternative background images available, you can also swap the background.
If you change any voucher details, such as the expiration date or background image, you can use the “Generate PDF” action to regenerate the voucher. You can then also re-email the voucher to the recipient so they have the update copy.
Manually Adding Vouchers
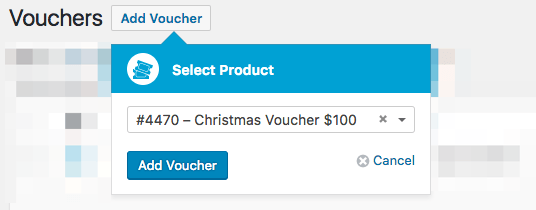
Since voucher records are separated from order records, you can now manually add vouchers for your customers and generate a downloadable PDF. To do so, you can click “Add Voucher” from the vouchers list.
Note that because a voucher derives its template and value from a product, you’ll be required to search for a product name first. This search will only include products that have “Has voucher” enabled.
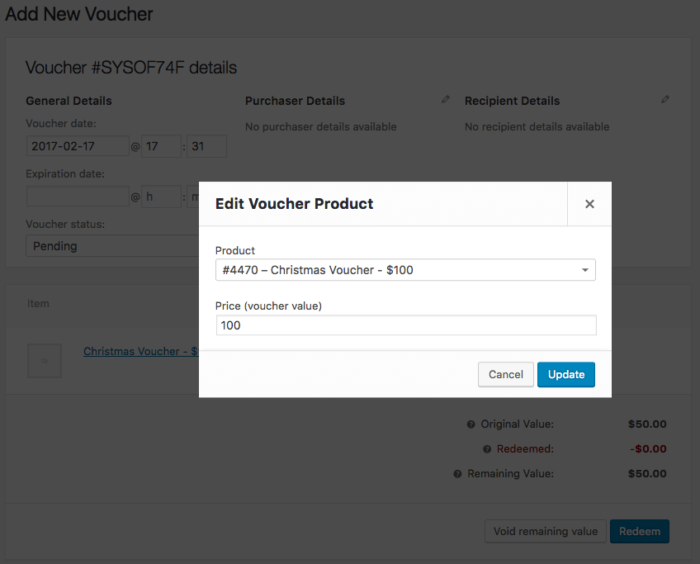
This will let you edit all of the voucher fields in the voucher. For a voucher that has no redemptions or voids added yet, you can also change the product / value for the voucher by clicking the pencil “edit” icon for the voucher product.
Customer Experience
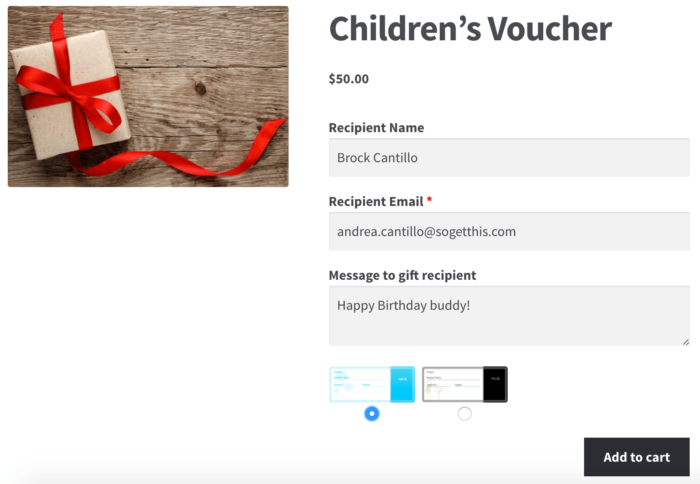
The customer experience for purchasing vouchers is pretty much unchanged in version 3.0. Voucher fields will be shown where relevant on the product page, and if alternative background images are available, customers can choose the background.
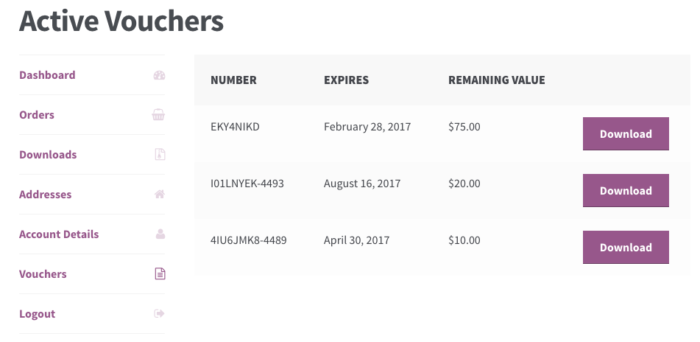
However, a major addition is the “Vouchers” list from the customer account page. When a registered customer purchases a voucher, s/he can now re-download that voucher from a dedicated “Vouchers” list instead of having to view the “Downloads” section to find the voucher.
If a voucher has been re-generated by an admin at any time, it can also be downloaded here.
The “Download” action will make the voucher available:
Customers can download a voucher from here, the order received page (if already paid for), or from the order emails.
One thing to note is that voucher generation can take longer for the customer during checkout depending on how big your background image is, so if you don’t need to set the voucher to be the size of a full sheet of paper, we recommend keeping the total background size smaller where possible. While our next task is working to optimize the voucher creation process (and using server running PHP7+ helps with this), please keep this in mind when setting up voucher templates and the background image resolution.
For Developers
Finally, we’ve added tons of for-developers improvements in this release. We’ve added hooks to make it easy to edit vouchers and include custom voucher fields.
We’ve also added helper functions to let developers programmatically update or create vouchers, so you can create them from other functions outside of purchases if desired, such as on a recurring schedule or by completing other tasks on the site.
To help developers get started with all of the new customizations that are possible, we’ve published developer documentation with a data structure overview, hooks list, and helpful functions.
Summary and Next Steps
Now that the plugin has a more extensible structure, we can also iterate on requested features faster. We plan to continue to improve voucher management and administration, add broader support for other extensions (like Subscriptions or Bookings), and integrate vouchers more tightly with your online store.
Please feel free to share feedback on this new release with us as well! We’d love to hear from you if this helps your store, or what else would help you with WooCommerce voucher or certificate management.


















Please make these vouchers redeemable on your online shop (like a coupon)! That would be a great feature.
They are not redeemable online? I thought this was the entire purpose of this plugin. That should be a given, considering this plugin is designed for WooCommerce.
Hey David, the plugin is currently only for printable vouchers, which are most often used for in-person store events, such as redeeming a free gift, a seat at a course or tour, bookings like a massage; each of which is a “true” voucher (redemption as a 1:1 exchange, voucher for good / service). Online redemptions venture into store certificate / gift card territory, which while being a goal for us, definitely requires far more in terms of tax handling on both the initial purchase and the redemption, as vouchers vs gift cards are treated very differently in almost any country. We need a lot of groundwork on types and tax assessment to be able to support this, which we just released in v3.1, but all of this needed to be done before online redemptions could be considered to ensure merchants can comply appropriates with tax regulations 🙂
I’ve been using this plugin for over 4 years and it’s been great. However, ever since this release I have been unable to adjust the position of any of the fields on my template. All of the text fields are to the far right and below the image template and I have to scroll a good deal to see them. When I click on ‘Set Position’ for any field, I do not get the cross hairs to drag/drop. I updated to the recent version 3.2.2 but still have the issue. I’m using Windows 10 and have tried it in Chrome, Firefox, and IE.
Hey Fawn, that definitely doesn’t sound right! I’m afraid I’m not seeing any similar issues in my test shop — could you please submit this to our help desk so our support team can take a look?
Help! Customers are having an issue with downloading the voucher after payment has been made.
We’ve had to temporarily disable site because of the complaints…
Message in order area on backend: “PDF Product Vouchers: unable to generate PDF for voucher RVP01DOM-2073: Cannot load voucher HTML: 404 – Not Found”
Anyone have any suggestions or know what’s going on?
Hey Jonathan, I’m afraid I don’t see a plugin subscription under this email address — could you please reach out via your WooCommerce account here? This is the fastest way to get assistance as those requests immediately come to our support team. 🙂